Accessibility is not just for developers. It is probably much more important when you’re a content manager/webmaster/marketing associate. You’re constantly writing content in WordPress long after a developer is done with the website and so it’s important to know how to make use some of the tips described here while you’re doing it.
So how would you go about this?
Get an “accessibility ready” theme, or have one built
All your efforts will go to waste if the theme that is installed on your website doesn’t do anything with the additional data you’re putting in. This goes specifically for what is being put in outside of the main content area or pages that are generated. For example, the featured image, the blog feed, or a predefined page template. Let alone if it doesn’t even have any :focus styles defined.
WordPress has a large repository of themes, but so far only a few have been tested and marked “accessibility ready” themes in the WordPress repository. This doesn’t mean that themes that don’t have this tag won’t be up for the task, but it does mean that there is a chance that it isn’t.
Can’t find anything you particularly like in the WordPress repository? Find a developer that will build one for you. You can email me if you’d like me to work with you to build an accessible theme with a stunning design.
Descriptive links
At the very least, try and make the text you’re turning into a link very clear. Click here is a very poor way to tell people what is going to happen when they actually do activate the link. If it’s impractical to describe your link in the link’s text, then make use of the title field to add that Rick Roll. See also the image below.
You will want to make an effort to make the link text as descriptive as possible. The title attribute isn’t exposed to users by most browsers, and screen reader users are very likely to have it disabled in their screen reader because of blatant abuse. If you really need your link text to be short (“Read More” links, or something else where the context is visually clear) you can use hidden “screen reader text”. This will require some basic HTML chops, however.
Read the official W3C HTML recommendation for the title attribute.
Describe your images
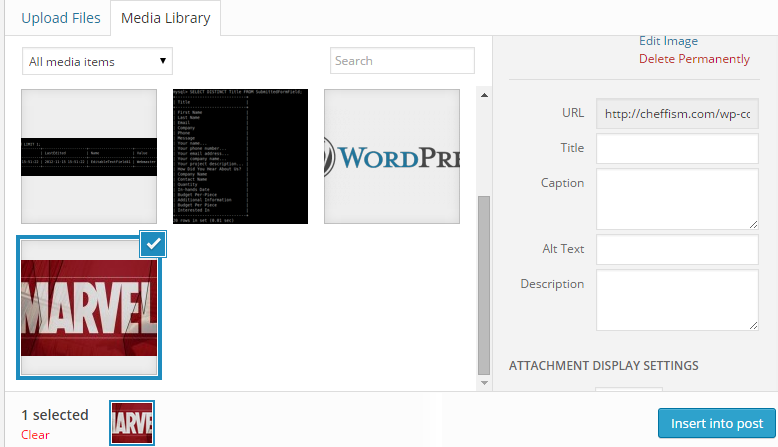
When adding an image to WordPress, it will add a title to the image but not much else. And more often than not, this title is pretty meaningless. If you’re adding images to your post, you will want to make sure to enter the “Alt Text” that describes your image to those that cannot see it.
Is the image not important enough for the context of your page? Consider adding a blank alt attribute, ie, alt="". WordPress will do this for you automatically if you leave the “Alt Text” and “Title” fields empty. It’s important to also remove whatever text is put in the “Title” field, because otherwise this will be used as the alt.

Provide text alternatives!
This is something specific for content management, though your developer can most likely assist you in tackling this. When you embed audio or video, you will want to make sure you have a transcription of the content available. For video you will want to ensure to provide captions when it’s important for someone to be able to see what’s going on in the video. For example, a clip from a TV show or a play.
There’s a few ways to provide these transcriptions. If it’s part of a larger post and the clip is short, or if it’s the main content for the post, you can generally provide the transcript in line with the rest of the text. If it’s not, you may want to consider moving the transcript to a separate page and link to it.
Write readable content
I can’t tell you how to do your job. If anything, I could probably use some writing classes myself. I do, however, want to underline the importance of writing readable content. People with dyslexia will thank you for keeping your sentences simple.
Besides that, don’t overload your pages with images, or use an intense variety of styles, colours, and fonts. This will ensure your page looks clean and inviting to read.
Still need help?
Let me know! If there is something in this post you don’t fully understand, I probably did not do a good enough job explaining it. Feel free to leave feedback with this form, or hit me up on Twitter.