Making Responsive Sites Accessible
For Everyone
Jeffrey de Wit
Developer at Highforge
- "Get up there and speak, stupid!"
- "What's that accent anyway? Danish?" (it's Dutch)
Inclusion
Accessibility Principles
As described by WCAG 2.0
- Perceivable
- Operable
- Understandable
- Robust
Perceivable • Operable • Understandable • Robust
Don't disable pinch-zoom
<meta name="viewport"
content="width=device-width, initial-scale=1.0,
maximum-scale=1.0, user-scalable=no">
<meta name="viewport"
content="width=device-width, initial-scale=1.0">
Perceivable • Operable • Understandable • Robust
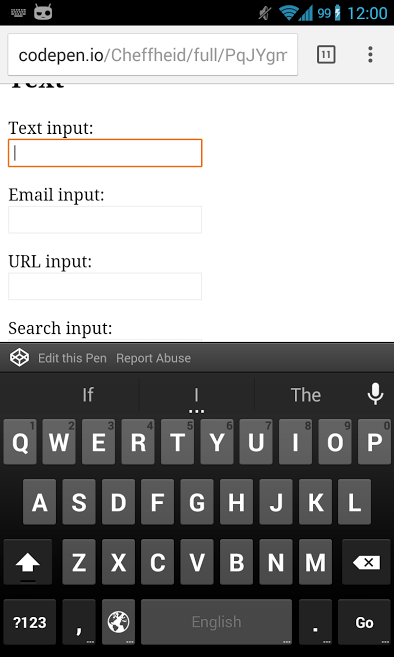
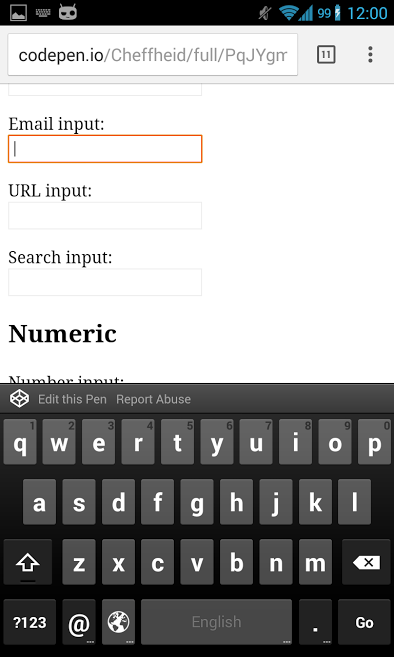
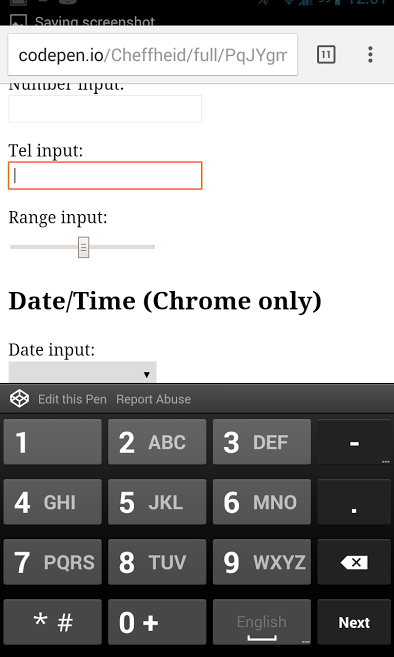
Keyboards!


Perceivable • Operable • Understandable • Robust
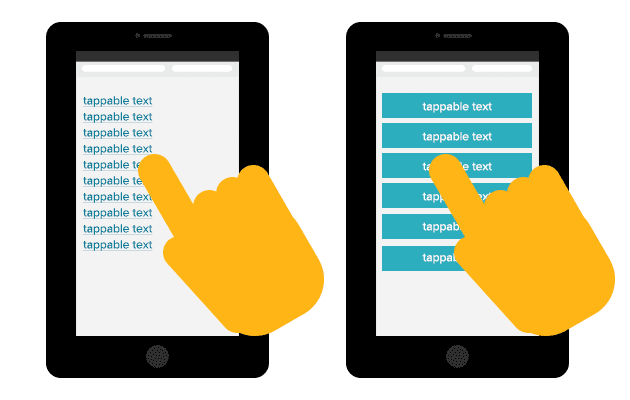
Tap Targets
- Ensure interactive elements have enough room
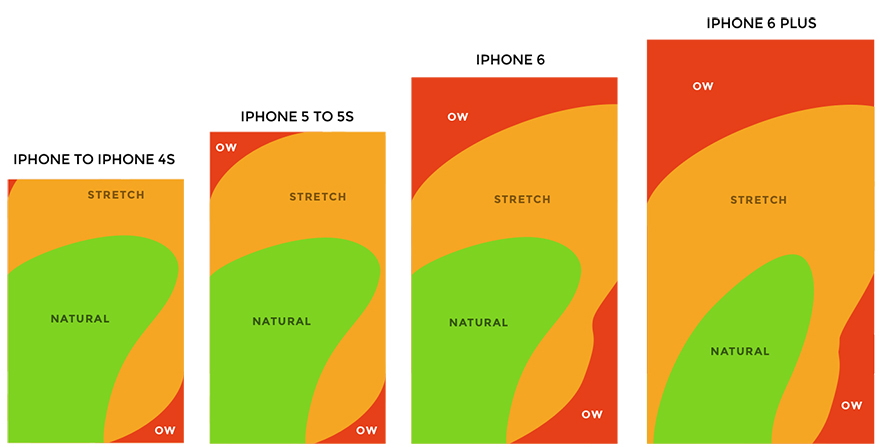
- Ensure interactive elements are easy to access
Enough room to tap

Easy to access

Perceivable • Operable • Understandable • Robust
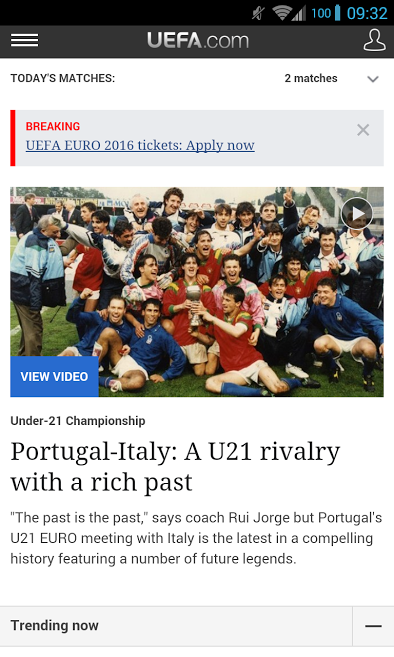
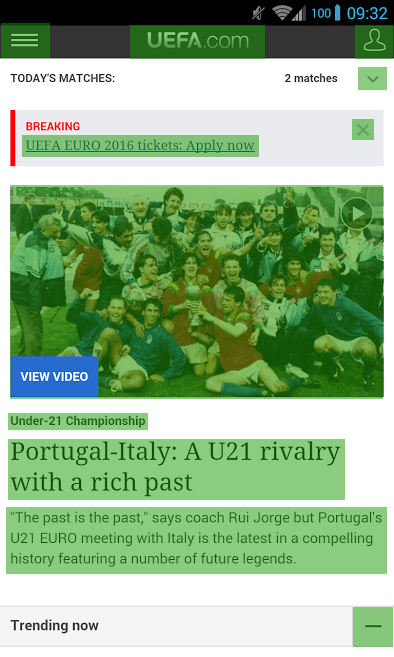
Provide clear indication that elements are actionable


Perceivable • Operable • Understandable • Robust
Set virtual keyboard to match type of data



The End?
Questions?
